Jika Anda adalah pengguna Bloc state management di Flutter, Sekarang tidak perlu lagi membuat state management baru awal, sudah ada extensions untuk mengenerate state management bloc.
Author dari Bloc yaitu Felix Angelov telah membuat dan menyediakan extensions yang bernama bloc yang diperuntukkan agar kita ketika membuat Bloc state management jadi lebih mudah dan menyenangkan. Tenang saja untuk extensions Bloc ini sudah mendukung di beberapa Text Editor dan IDE yang di support oleh Flutter.
Extension Bloc ini adalah tool yang digunakan untuk generate state management baru, dan juga tersedia beberapa snippet yang membantu pekerjaan Anda.
Berikut Text Editor dan IDE yang sudah di support extensions bloc:
Sebelumnya jangan lupa menginstall dependency beberapa di pubspec.yaml, terlebih dahulu. Berikut contoh dependency yang harus diinstall:
|
|
Ketika sudah install dependency tersebut, jangan lupa install terlebih dahulu extensions bloc, sesuai dengan Text Editor/IDE Anda.
Kemudian tinggal buat dengan bloc extensions deh.
VS Code #
Di VS Code untuk extension Bloc ini lumayan lengkap fiturnya, ada Generator Bloc, Snippet untuk Bloc, dan juga Wrapping Widget.
Generate Bloc #
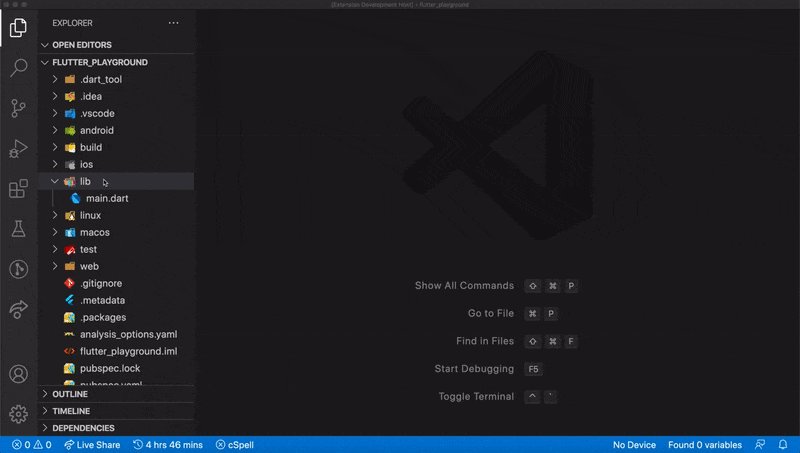
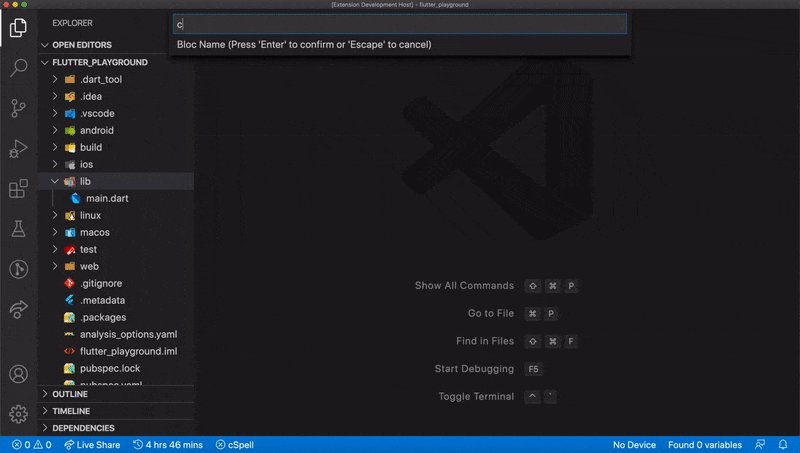
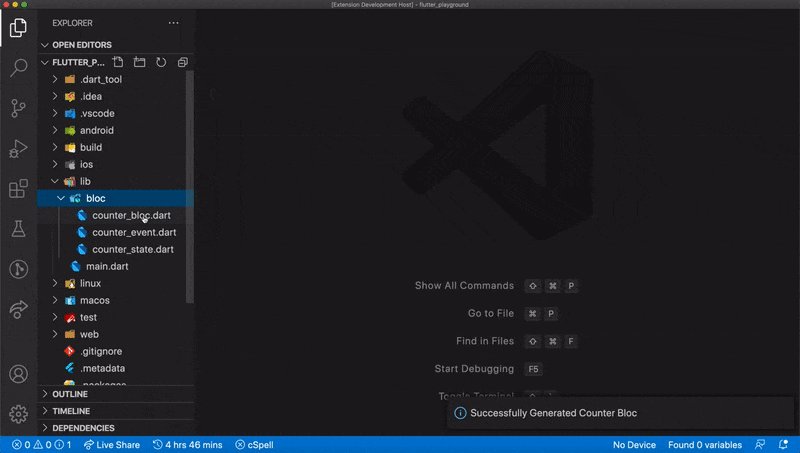
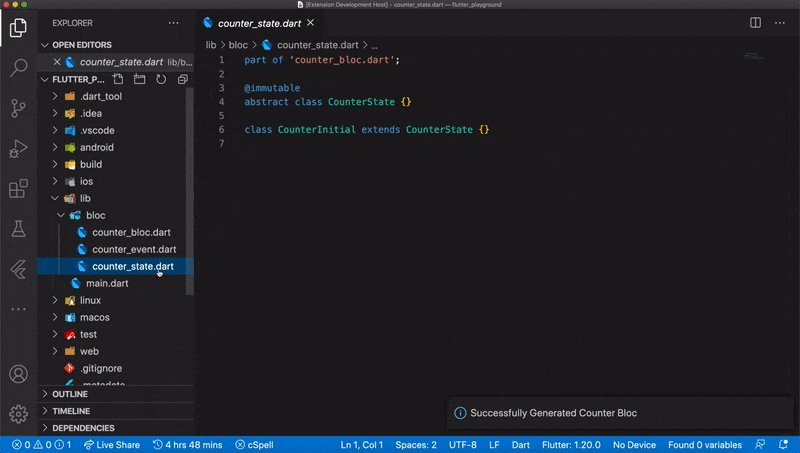
Untuk di VS Code mengenerate Bloc cukup mudah, tinggal klik kanan di folder » Input nama Bloc nya. Atau bisa menggunakan Command Pallete di VS Code. Selengkapnya bisa lihat di dokumentasinya. Berikut contohnya:

Image from: https://bloclibrary.dev/
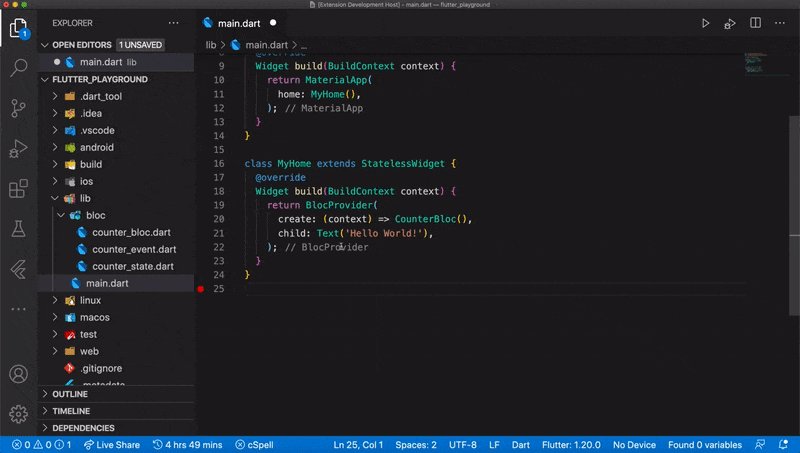
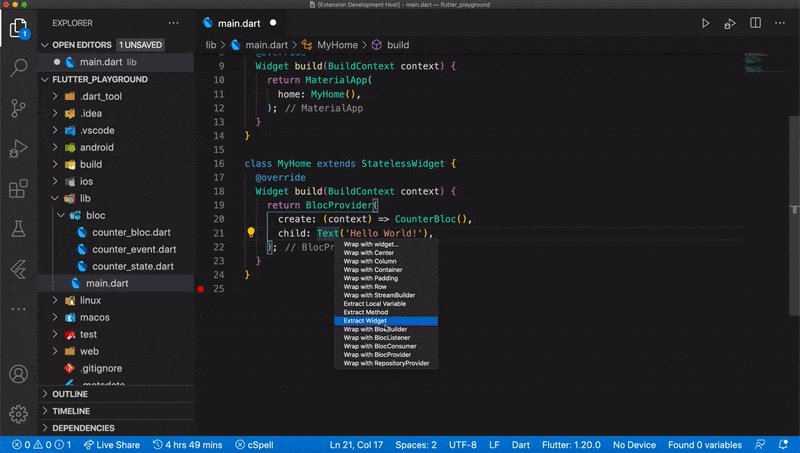
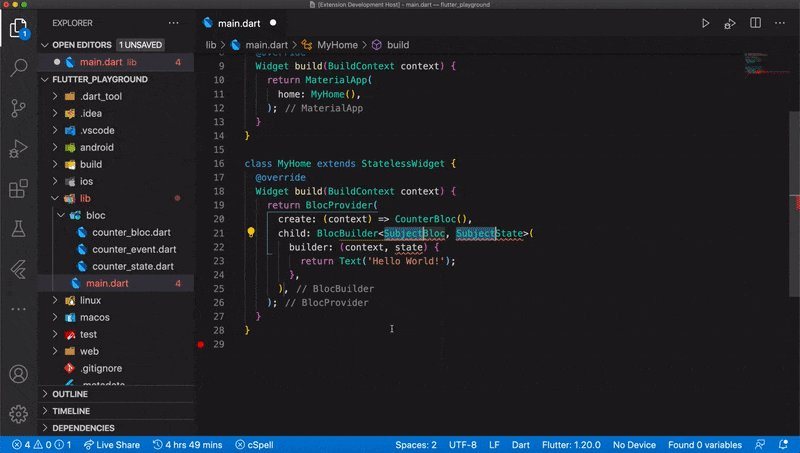
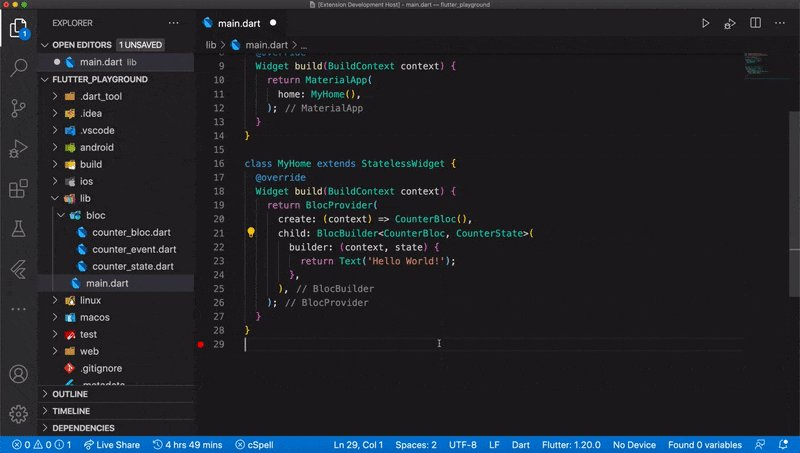
Wrapping Widget #
Untuk wrapping widget pada bloc ini digunakan untuk memasukkan Widget apapun ke dalam beberapa widget yang ada di Bloc. Berikut contoh previewnya:

Image from: https://bloclibrary.dev/
Wrapping widget terdapat beberapa widget Bloc yang didukung yaitu:
- BlocBuilder
- BlocListener
- BlocConsumer
- BlocProvider
- RepositoryProvider
Snippet #
Saat saya menulis artikel ini terdapat beberapa snippet yang kita dapatkan ketika install extension bloc ini, diantaranya berikut:
Intellij / Android Studio #
Untuk di Intellij IDEA ataupun di Android Studio ketika buat Bloc state management, cukup klik kanan New » dan pilih Bloc Class.
Berikut contohnya:


Reference: #
Terdapat kesalahan penulisan, typo, ataupun juga kurang sesuai dalam penulisan, bantu Saya Edit on Github.

💬 Comment: